Empty state pattern
Empty states are useful when something is yet to be populated and is awaiting data or information. Another common use is when a search or filter yields no results.
Status:
Maintainer:

Overview
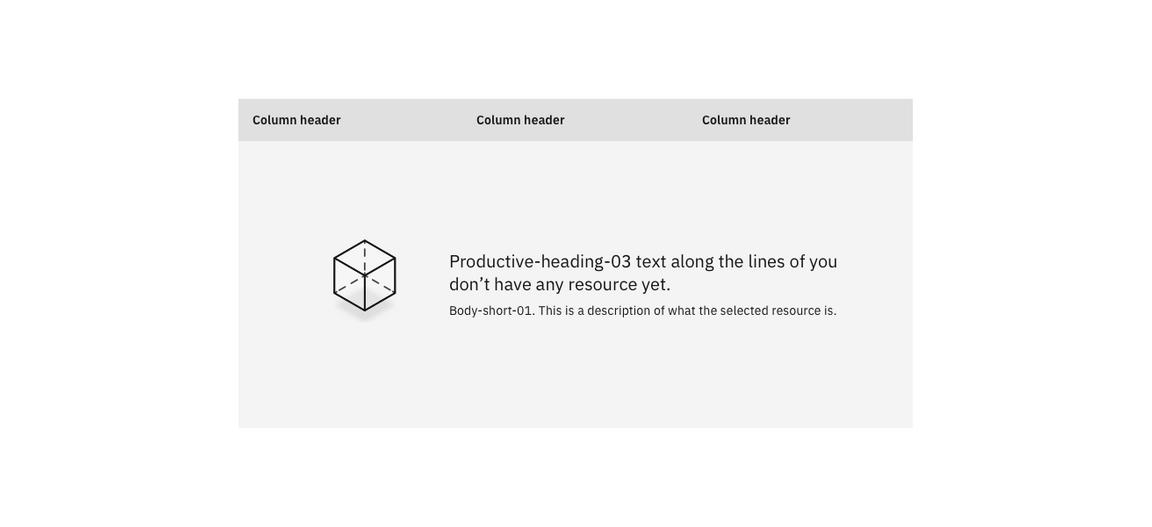
An empty state consists of:
- An illustration that is relevant to the context or the product
- A headline text explaining the reason for the empty state
- A description of the resource contained typically found in the empty location
Don’t include the primary call to action in the empty space. The call to action should remain in the same location whether an area is populated or empty. This prevents confusing users as they become familiar with the system.

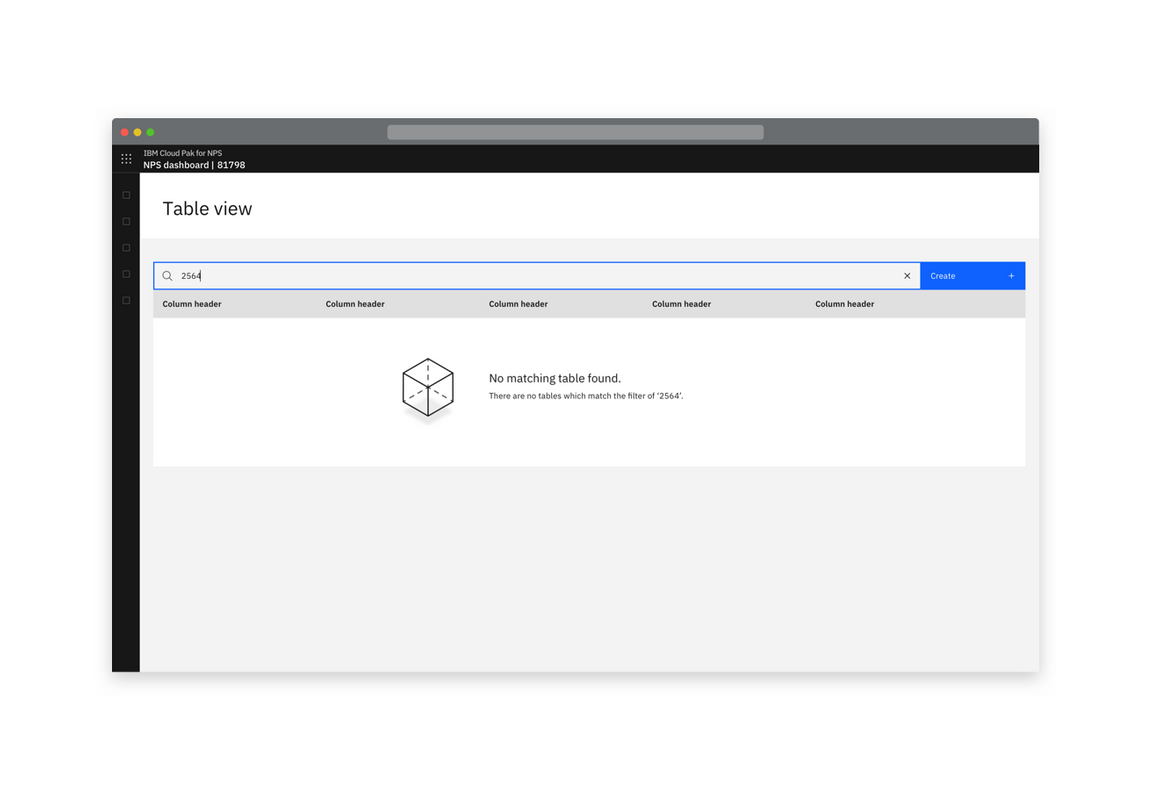
Example of an empty state when a search yields no results

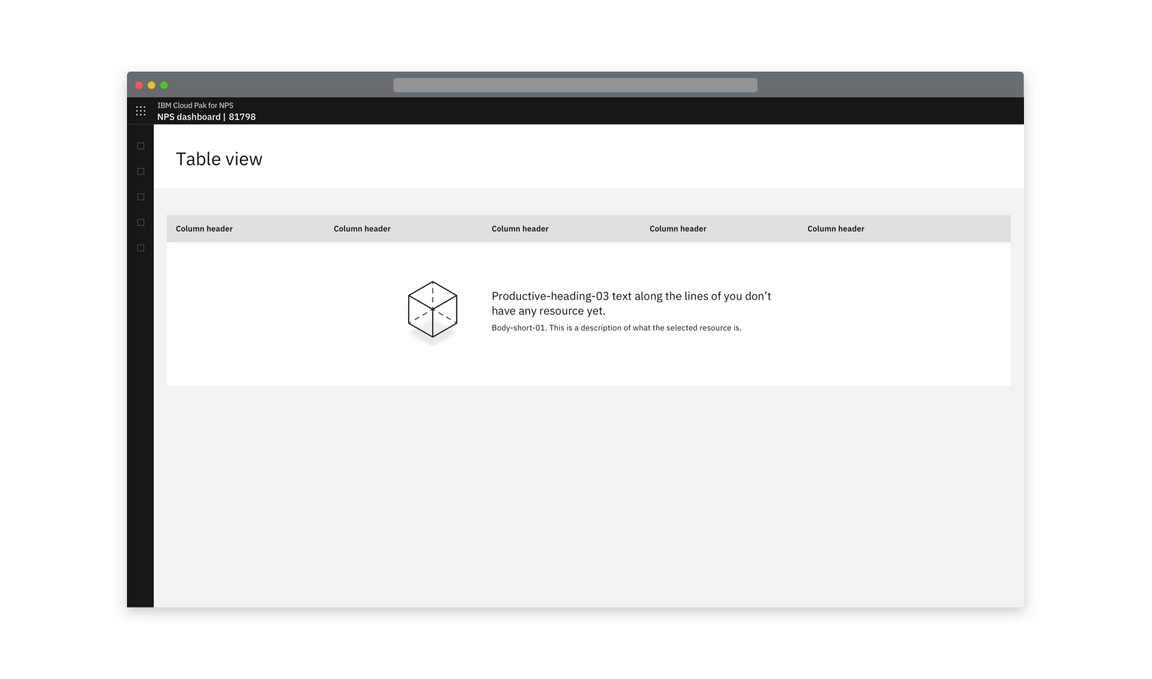
Example of an empty state when a table has not yet been populated

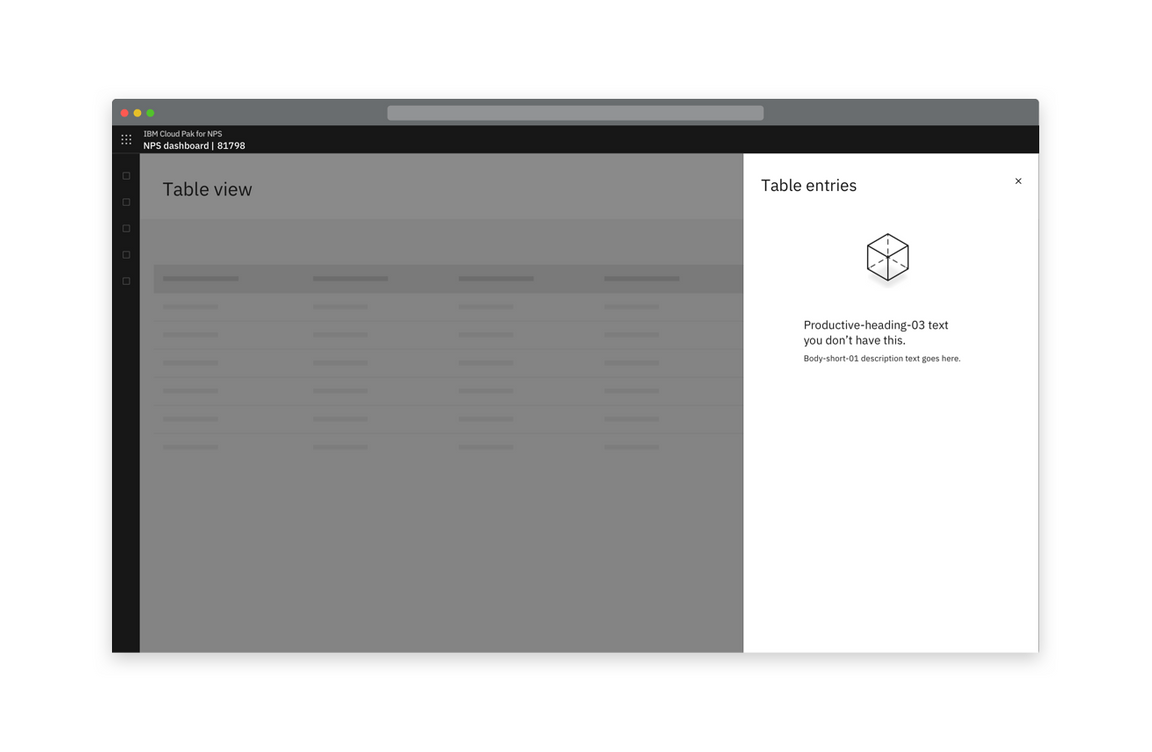
Example of an empty state when a slide-over panel hasn't been populated yet